자 지금까지 앱의 틀을 다 만들었습니다!!
이제 앱을 꾸며 완성합시다~
Designer페이지에서 각 스크린 마다 Layout을 추가하여 구성요소들을 배치해 보겠습니다.
우리는 앞선 Intro03에서 Layout의 기능과 사용방법에 대해서 자세히 다루었습니다.
Layout기능에 대해서 잘 모르시겠다면 Intro03을 참고해 주세요.
#Screen1
아래와 같이 Layout을 배치하고 이름을 바꿉시다.
HorizontalArrangement1: SectionA
SectionA 안에 StartButton을 배치

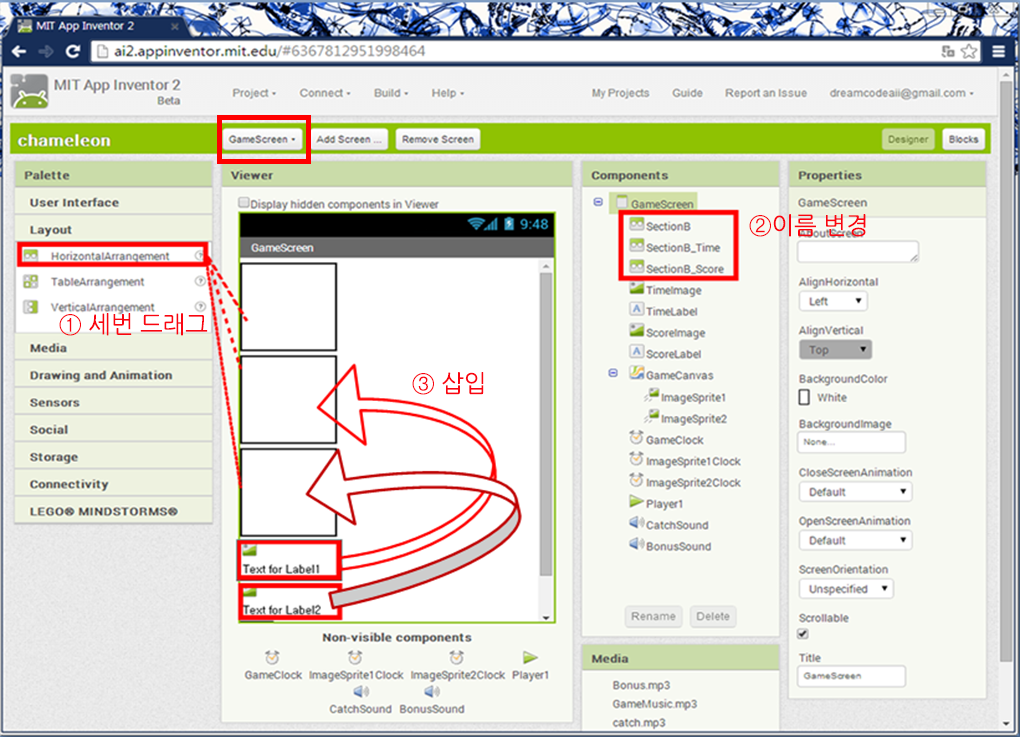
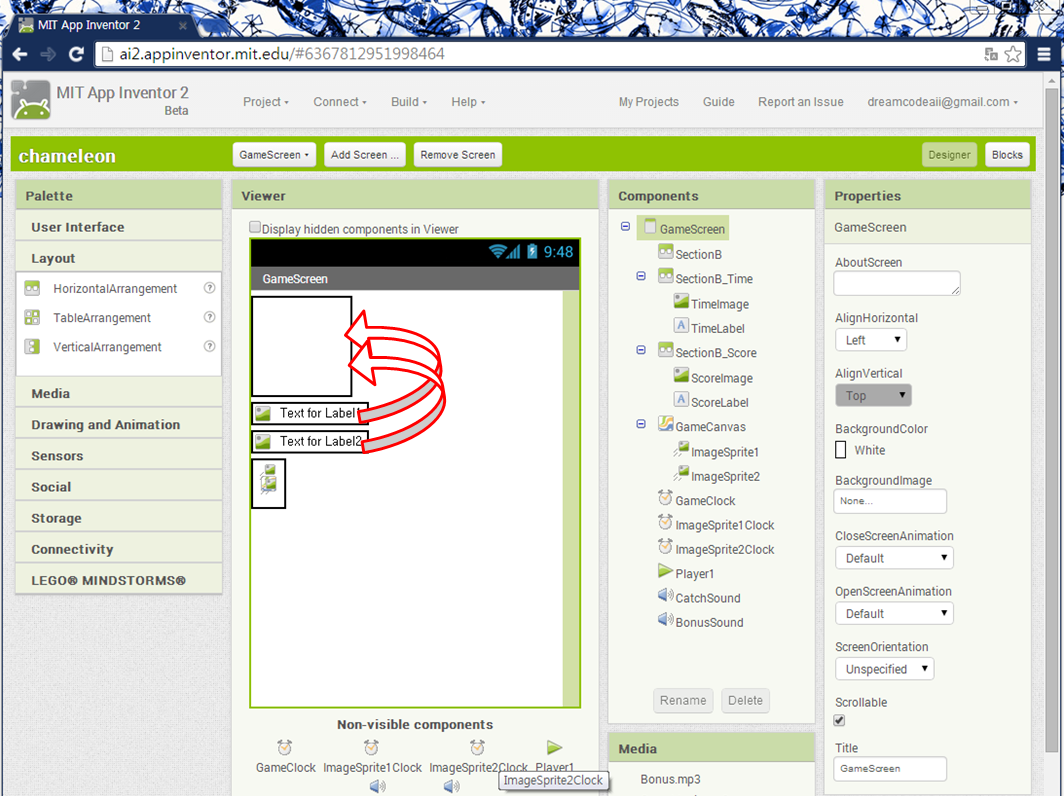
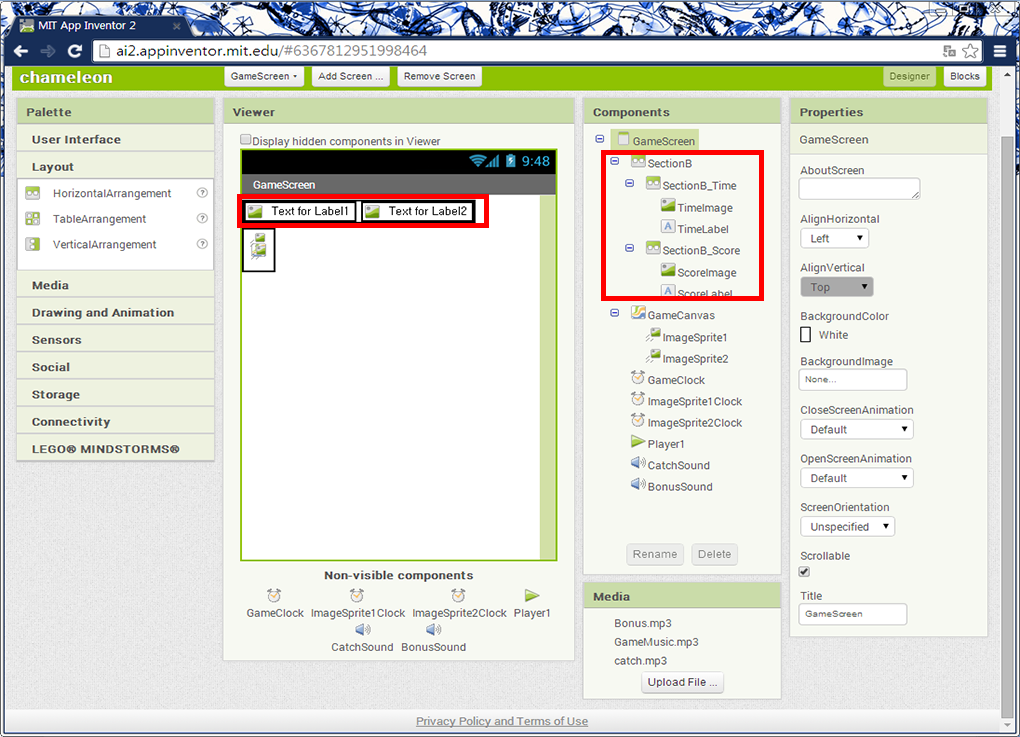
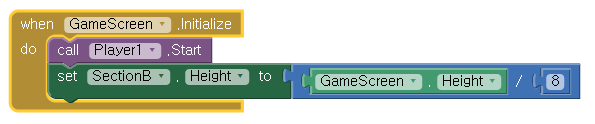
#GameScreen화면
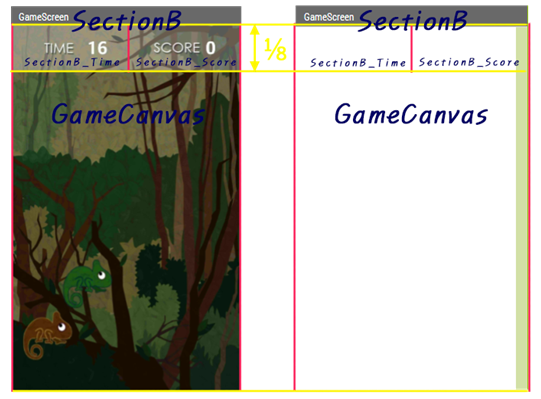
HorizontalArrangement1 : SectionB
HorizontalArrangement2: SectionB_Time
HorizontalArrangement3: SectionB_Score
SectionB_Time에는 TimeImage와 TimeLabel을 집어 넣고,
SectionB_Score에는 ScoreImage와 ScoreLabel을 넣어 주세요.
그다음으로 SectionB_Time, SectionB_Score 이 두개의 레이아웃을 SectionB 안으로 넣어주세요.



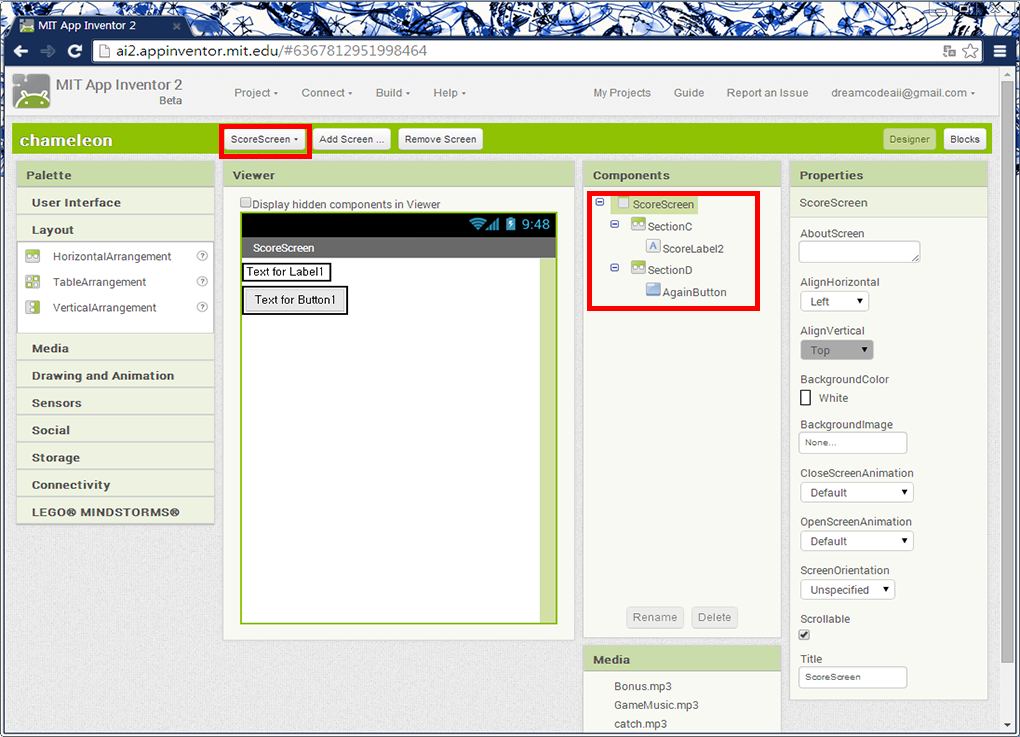
#ScoreScreen화면
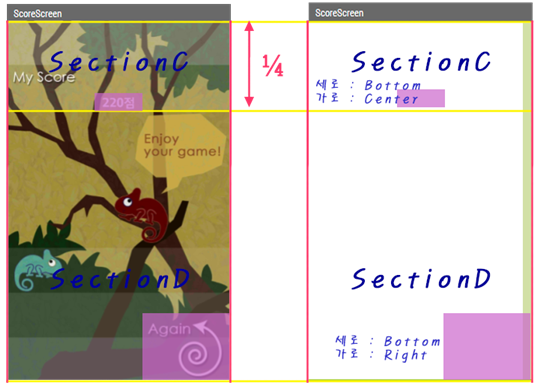
HorizontalArrangement1: sectionC
HorizontalArrangement2: sectionD
SectionC에는 ScoreLabel2를 sectionD에는 AgainButton을 넣어줍니다.

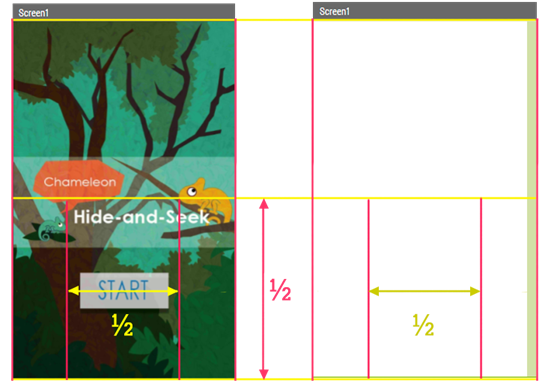
이제 Blocks화면으로 이동하여 좀더 완벽하게 구역을 나누어 보겠습니다.
이번 앱 각 항목들의 비율은 다음과 같습니다.
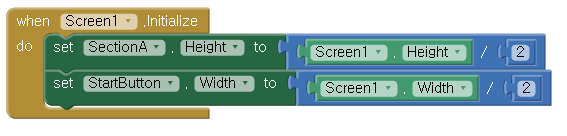
#Screen1 화면


#GameScreen 화면


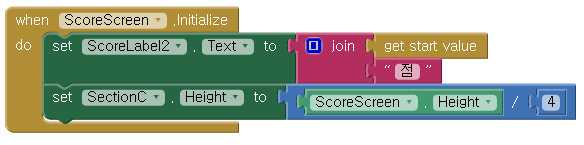
#ScoreScreen 화면


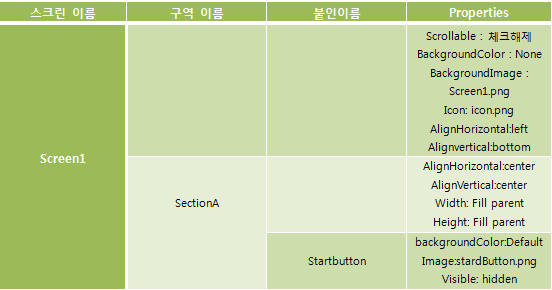
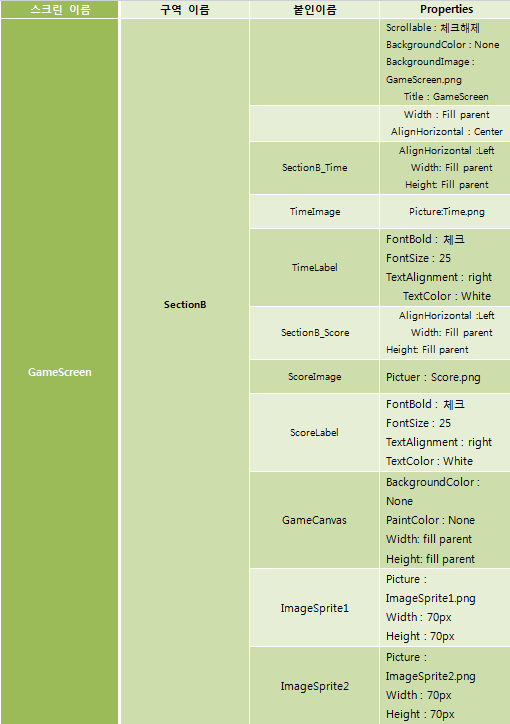
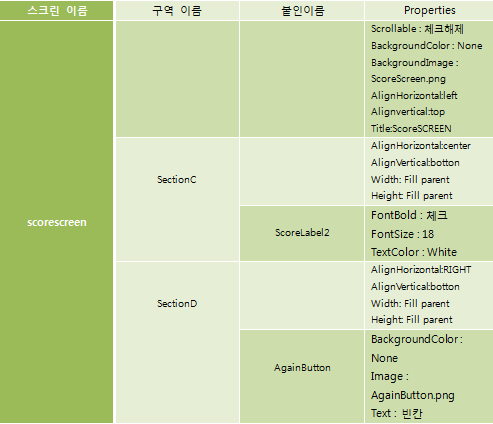
이제 실제 보이는 구성요소들(Textbox, Button)의 설정, 정렬 등과 같은 작업을 해보도록 합시다.
이는 각 구성요소의 특징을 설정하는 Properties 영역에서 바꿀 수 있습니다.
다시 Designer페이지로 돌아가서 Viewer 또는 Components에서 구성요소를 클릭합니다.
우리는 앞선 Intro03에서 Properties의 기능과 사용방법에 대해서 자세히 다루었기 때문에 간단히
표로 정리하고 디자인 부분은 넘어가겠습니다.
아직 Properties기능에 대해서 잘 모르시겠다면 Intro03을 참고해 주세요.
각 요소의 목적, 위치, 붙일 이름, 설정사항을 아래 표를 참고하여 설정합시다.