마지막으로 길찾기 기능입니다!
우리 ‘원터치 포강냉이’ 앱 만들 때 검색시 url이 바뀌는 것을 확인 해 보았죠? 이 기능도 google map
웹페이지를 사용하여 구현할 수 있습니다.(웹페이지를 불러와 화면을 띄워야 하니
WebViewer components를 추가해야겠죠?)
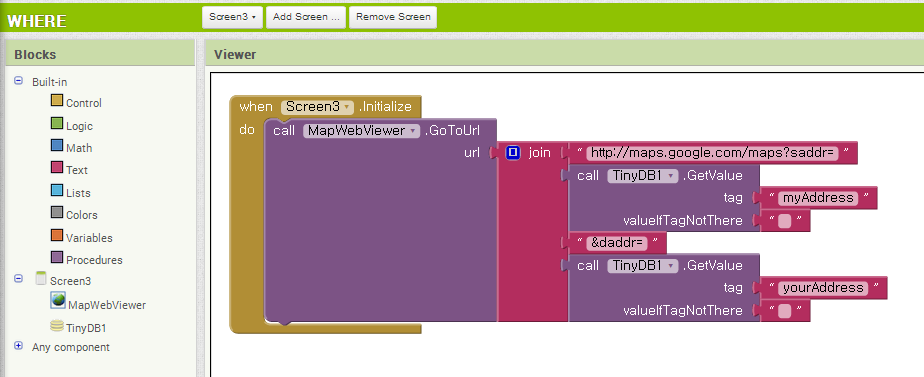
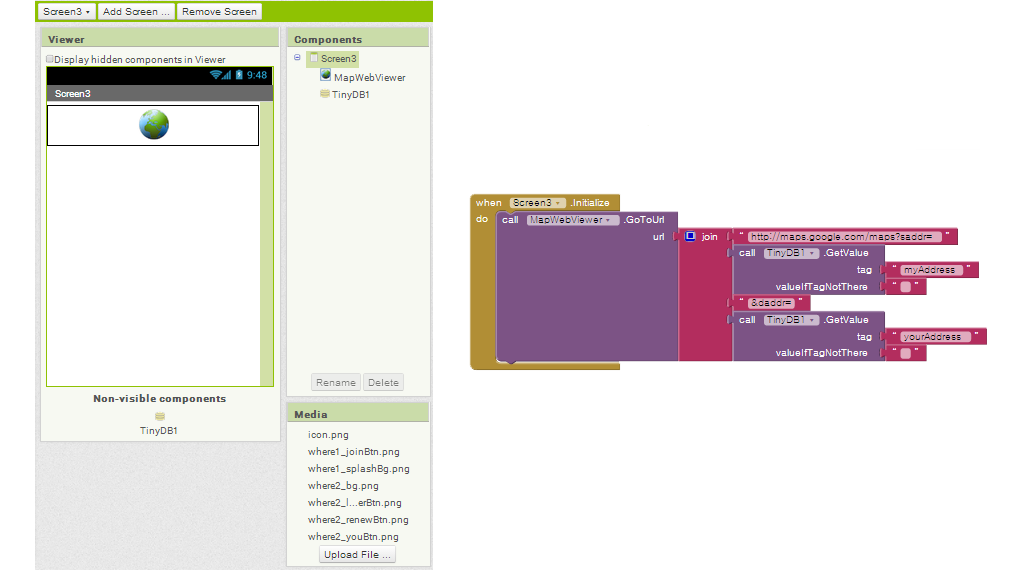
url 주소는 아래와 같이 지정해 주면 됩니다!
http://maps.google.com/maps?saddr=내 주소&daddr=상대방주소
url 구성은 TinyDB를 통해 미리 저장해 놓은 내 주소, 상대방 주소를 불러 오면 되겠죠?(TinyDB가 components로 추가되어야 겠군요) 그리고 Webviewer는 화면이 뜨자마자 실행되어야하죠!

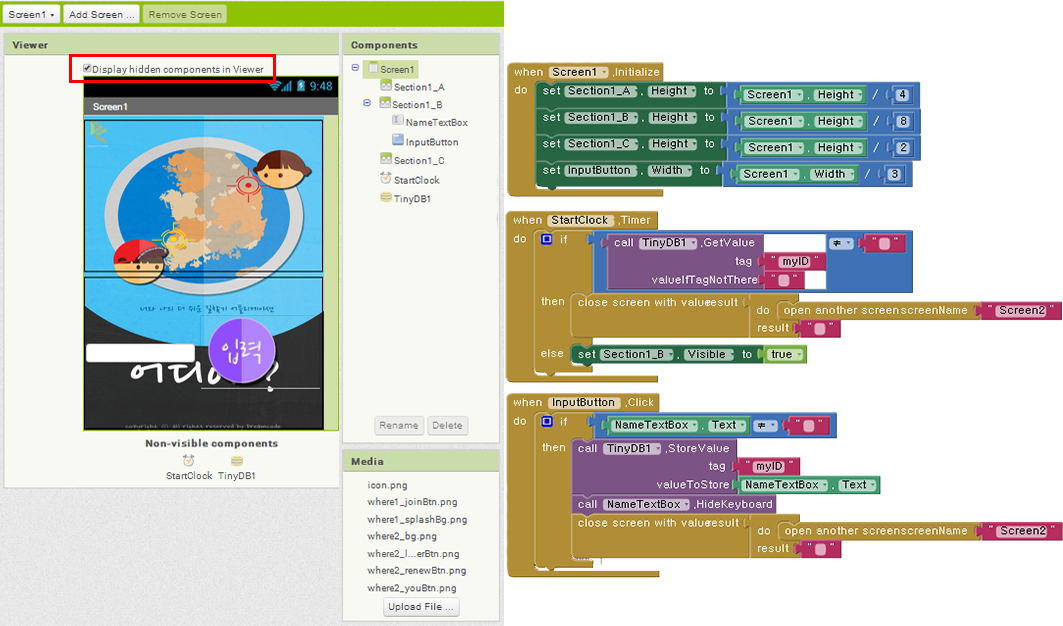
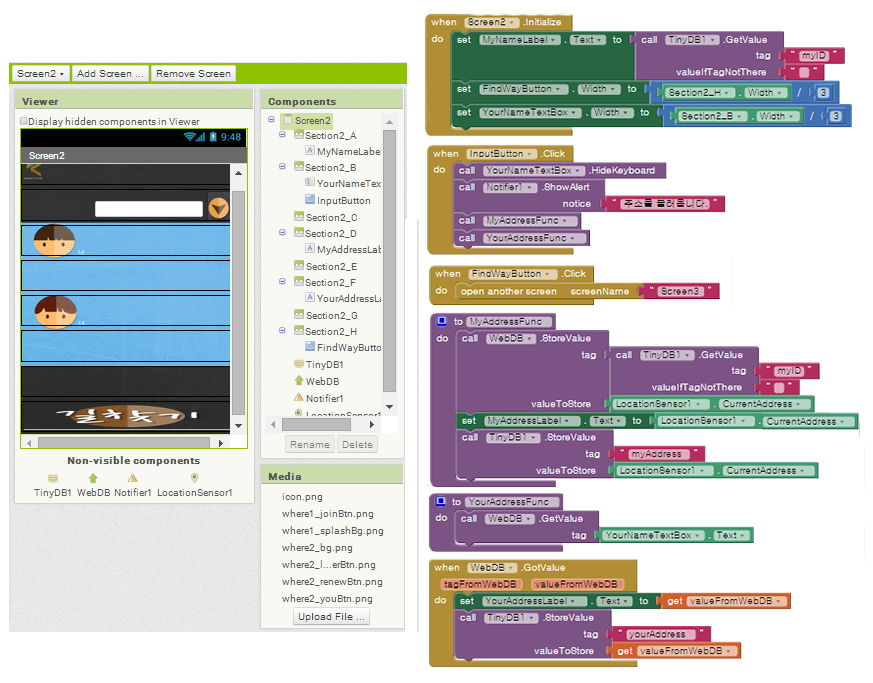
자~ 이제 마지막 Components 구성과 블록 구성을 확인해 보세요.



자 여러분! 갑자기 난이도가 너무 높아진건 아닌지 걱정이 됩니다.
그러나 저희가 첨부한 소스코드를 열심히 보시다 보면 충분히 하실 수 있을거라 생각합니다.
한단계 나아가는 과정이라 생각하시고! 긍정적으로 생각하시면 좋을 것 같아요!
그럼 여기서 마치겠습니다.
감사합니다~