오늘은 드림코드와 함께하는 앱인벤터 마지막 시간입니다.
시원 섭섭합니다.ㅜㅜ
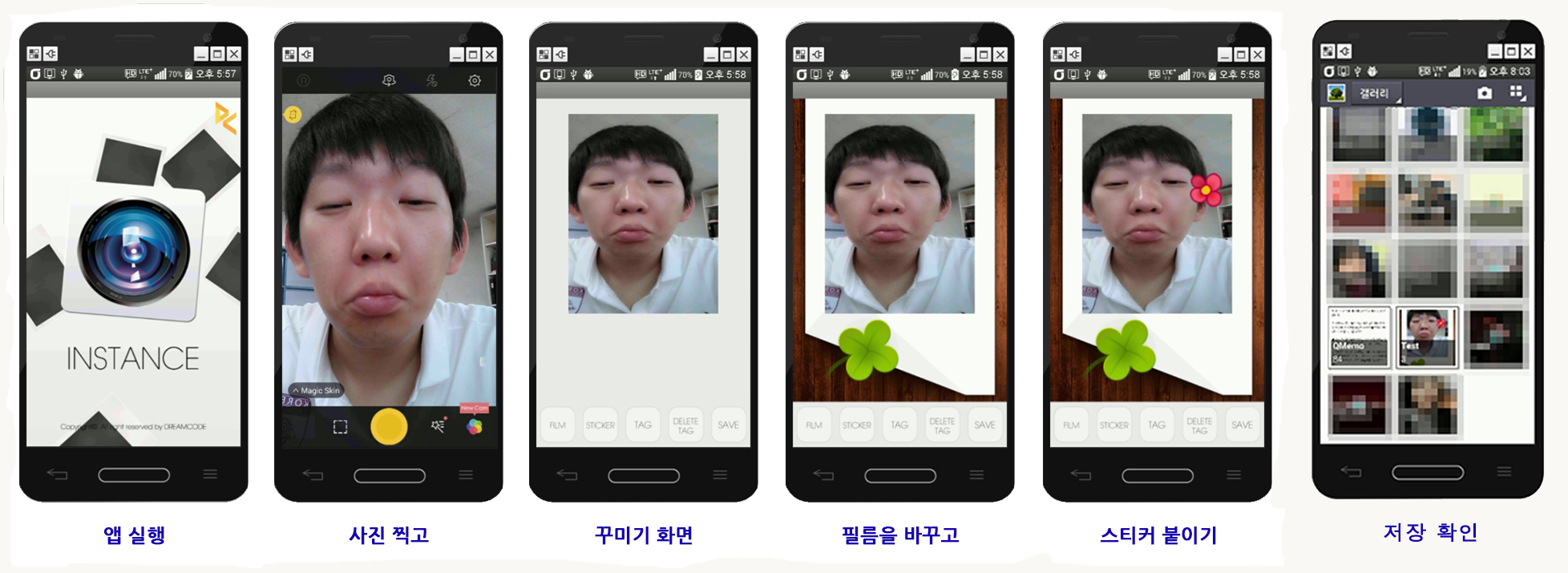
뻘말은 그만하고 INSTANCE앱의 마지막 부분인, “Tag 버튼”의 동작과 “Delete Tag 버튼”을 완성해 봅시다.

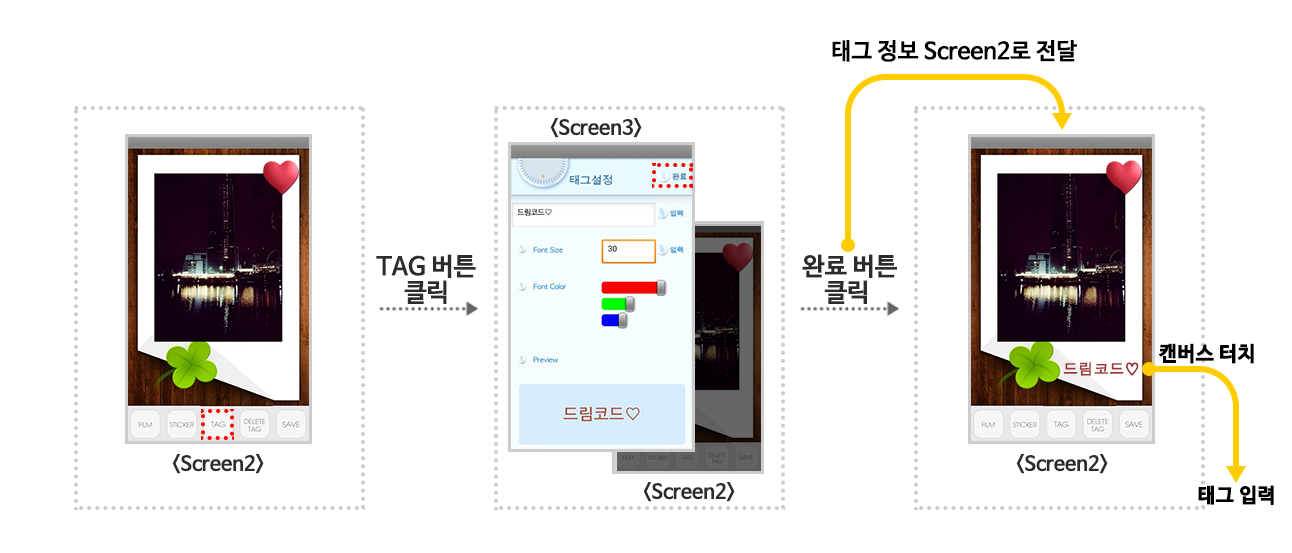
Tag 버튼을 누르면, Screen3이 열리고 문구들을 내 취향에 맞도록 내용, 크기, 색을 정하고, Screen2에 전달합니다.
그리고 Canvas를 클릭하면, 클릭한 자리에 작성한 문구를 표시하고, Delete Tag 버튼을 누르면, Tag가 모두 사라집니다.

우리가 추가할 기능은 다음과 같이 작동합니다.
1. Tag Button을 누르면, Screen3이 열린다.
2. Screen3에서는 사진에 넣을 글씨를 준비한다.
3. 우측 상단에 “완료”버튼을 누르면 글씨를 Screen2에 전해 준다.
4. Screen2의 Canvas를 클릭하면, 클릭한 자리에 글씨가 생성된다.

그럼 다음페이지에서 "TAG"버튼 동작부터 만들기 시작합시다.
흑... 마지막이라니.ㅜ
헐. 그러고 보니 마지막 앱 소개였다니.ㅜㅜ