Screen3 별거 있겠습니까? 금방 합니다. 고고!
Screen3에서는 글의 내용을 입력하고, 크기와 색상을 정합니다. 크기를 정할 때는 숫자만 입력할 수 있도록, 숫자 키보드를
사용하고, 색상은 빛의 3원색(빨강, 파랑, 초록)을 적절히 사용하여 만들 수 있도록 합니다.

Screen3는 구성 요소가 굉장히 많아 헷갈릴 수도 있겠습니다. 따라서 아래 진행 순서를 기억하면서 함께해 봅시다.
1. 화면 디자인 하기
2. 글의 내용, 사이즈 입력 창, 버튼 만들기. 미리보기 기능 만들기
3. 슬라이더로 색 만들기
이제 화면 디자인을 시작해 봅시다.
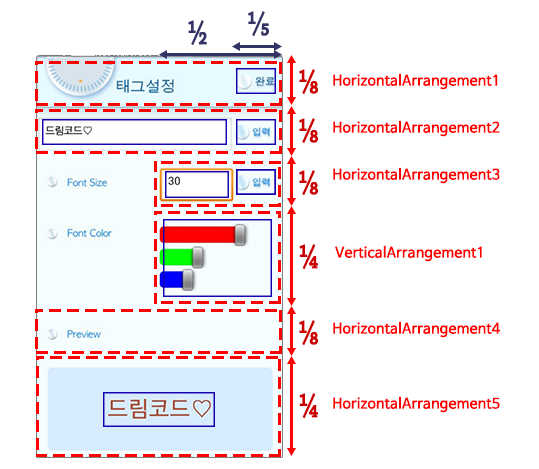
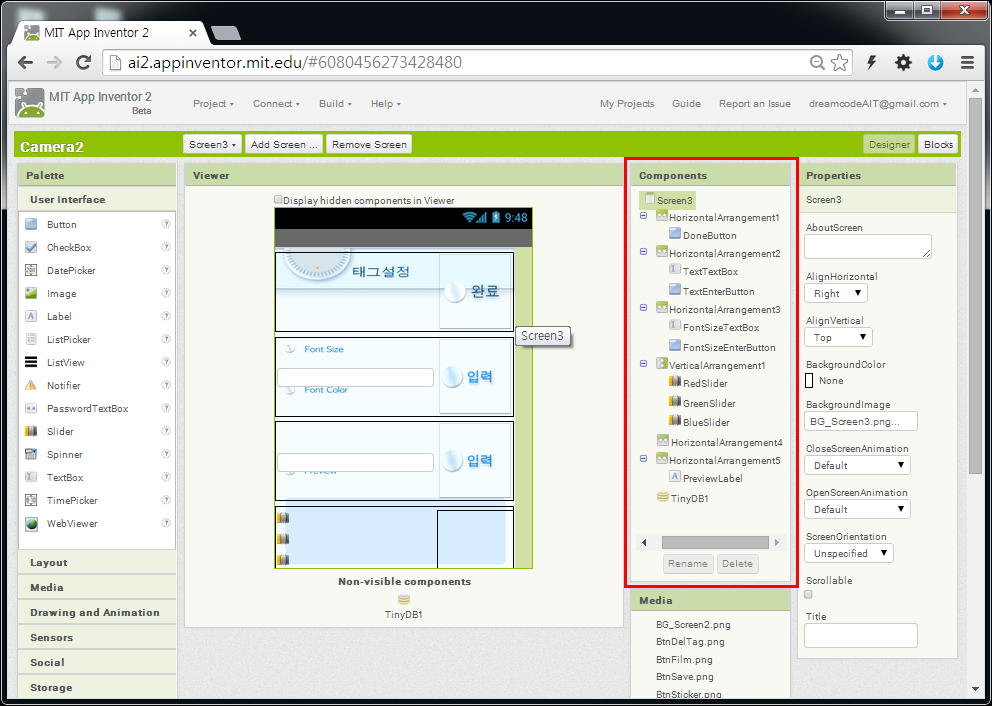
아래의 Screen3의 화면을 보면서, 화면3의 구성요소 추가 및 비율, 정렬을 해보도록 합시다.
Properties 설정 전에 배포파일의 “BG_Screen3.png”, “BtnDone.png”, “BtnEnter.png” 세가지 이미지를 먼저
업로드 합니다. 업로드는 Design 화면의 우측 하단, Media 영역 아랫단의 Upload File… 버튼을 클릭하여 진행합니다.


| Screen | Components | Properties |
| Screen3 | Screen3 | Scrollable : 체크 해제 AlignVertical : Top BackgroundColor : None BackgroundImage : BG_Screen3.png |
| HorizontalArrangement1 | AlignHorizontal : Right Width : Fill parent |
|
| ⇒ DoneButton | Image : BtnDone.png | |
| HorizontalArrangement2 | AlignHorizontal : Right Width : Fill parent |
|
| ⇒ TextTextBox | Hint : 태그를 입력하세요 Width : Fill parent |
|
| ⇒ TextEnterButton | Image : BtnEnter.png | |
| HorizontalArrangement3 | AlignHorizontal : Right Width : Fill parent |
|
| ⇒ FontSizeTextBox | Hint : 빈칸 NumbersOnly : 체크 Width : Fill parent |
|
| ⇒ FontSizeEnterButton | Image : BtnEnter.png | |
| VerticalArrangement1 | AlignHorizontal : Right AlignVertical : Center Width : Fill parent Height : Fill parent |
|
| ⇒ RedSlider | ColorLeft : Red ColorRight : None MaxValue : 255 MinValue : 0 ThumbPosition : 0 Width : Fill parent |
|
| ⇒ GreenSlider | ColorLeft : Green ColorRight : None MaxValue : 255 MinValue : 0 ThumbPosition : 0 Width : Fill parent |
|
| ⇒ BlueSlider | ColorLeft : Blue ColorRight : None MaxValue : 255 MinValue : 0 ThumbPosition : 0 Width : Fill parent |
|
| HorizontalArrangement4 | ||
| HorizontalArrangement5 | AlignHorizontal : center AlignVertical : center Width : Fill parent Height : Fill parent |
|
| ⇒ PreviewLabel | BackgroundColor : None Text : 미리보기 TextAlignment : center Width : Fill parent |

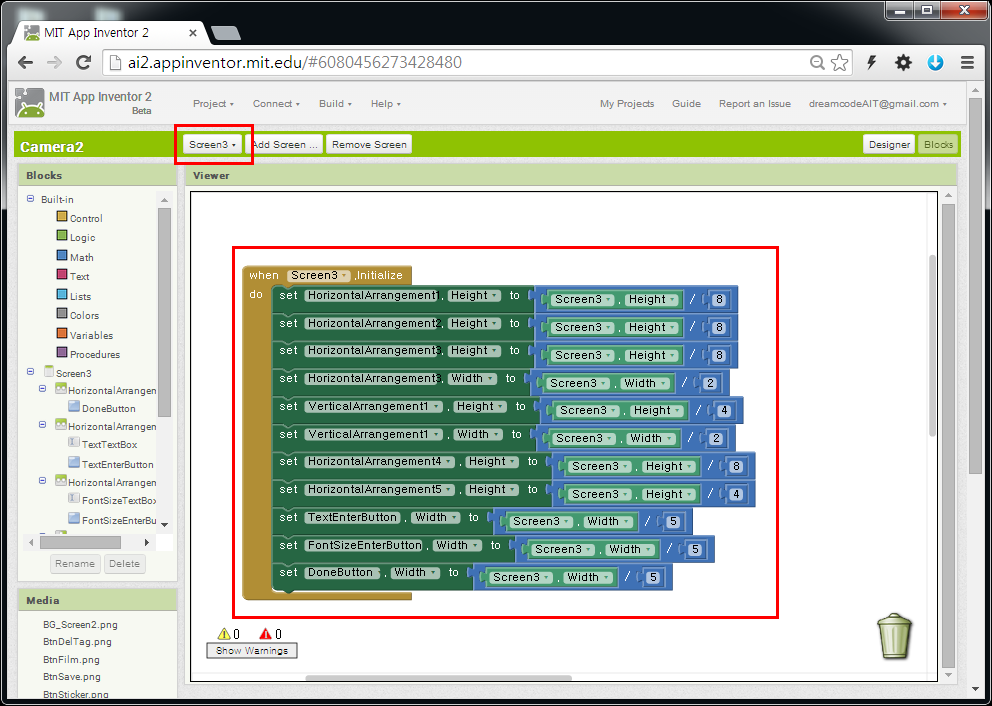
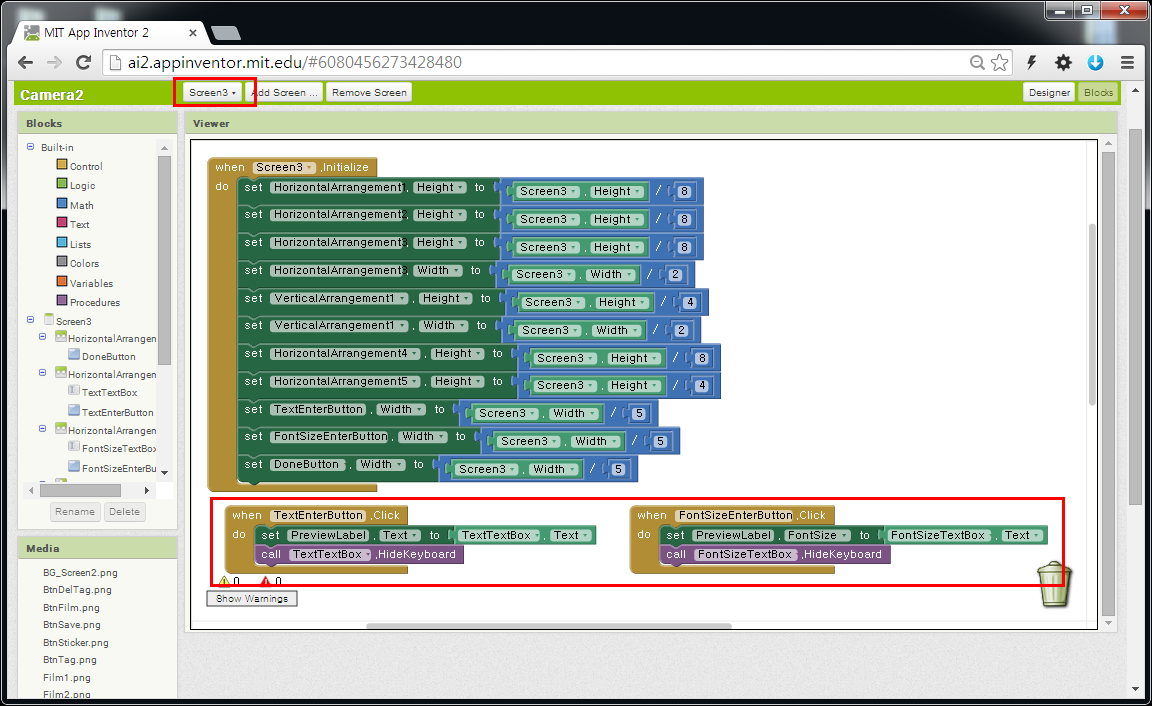
자 이제 Screen3에서 글을 입력하고 크기를 지정하며, 미리보기를 하는 기능을 추가해 봅시다.
이번에 할 내용은 그리 어려운 내용은 아닙니다~ 우리가 많이 해왔던 기본적인 내용들의 모음이죠?!! 후딱 헤치워 버립시다.

이제 다음페이지에서 오늘의 하이라이트 슬라이더로 색 만들기 작업을 진행합시다.