빛의 3원색에 대해서 들어본적 많죠?
색을 만들 때 빛의 3원색(빨강,파랑,초록)을 사용합니다. RGB라고도 하죠.(이후로 RGB라고 하겠습니다)
그럼 RGB에 대해서 좀 알아보고 갈게요~
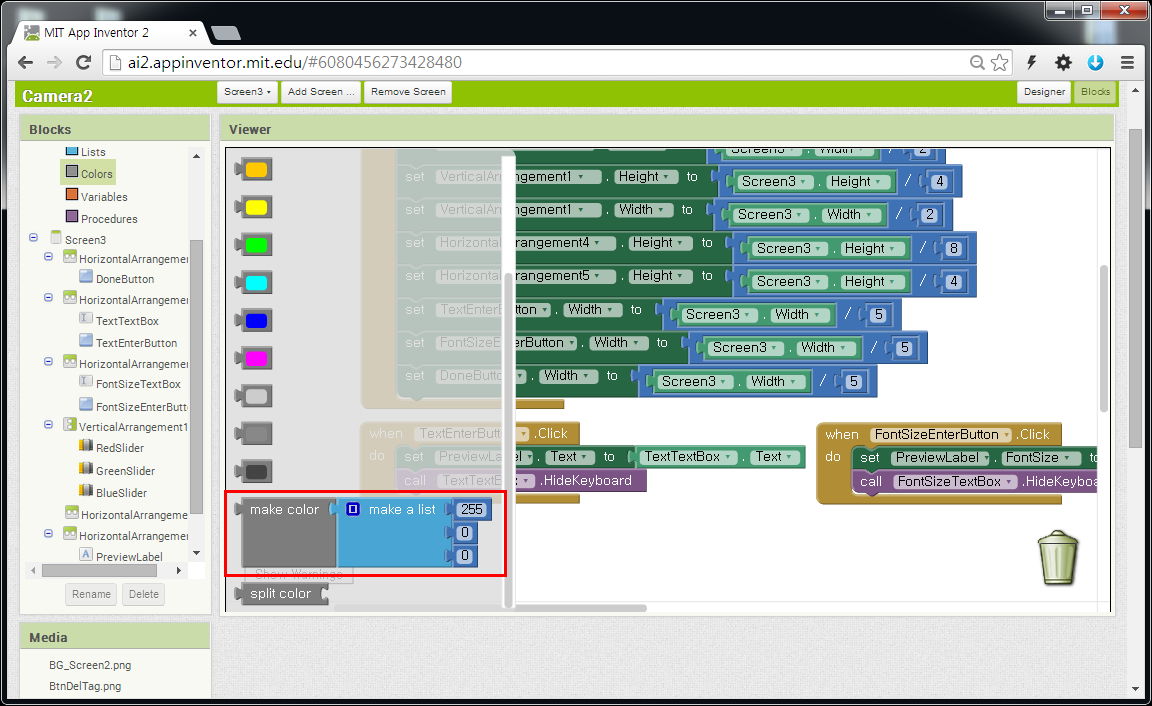
Blocks 화면에서 Blocks 구역의 Built-in > Colors를 살펴보다 보면 “make color make a list” 블록이 있는 것을
확인할 수 있습니다. 이 블록이 숫자 3개로 다양한 색을 만드는 블록입니다.
이 블록의 원리에 대해서 좀 알아봅시다.

우리가 중학교 때? 빛의 3원색을 배웠는데… 기억하시나요? 빨강(Red), 초록(Green), 파랑(Blue)을적절히 섞으면,
모든 색을 만들 수 있다는 것이죠.
“make color make a list”블록의 세가지 숫자는 빨강, 초록, 파랑이 포함되는 정도를 의미하며 전혀 포함되지 않음을 0,
완전히 포함을 255로 나타냅니다.
아래 사이트에서 한번 체험해 보세요.
http://rgbcalculator.com

우리도 사이트와 비슷하게 Slider를 3개 사용하여, 색을 만들어 봅시다.
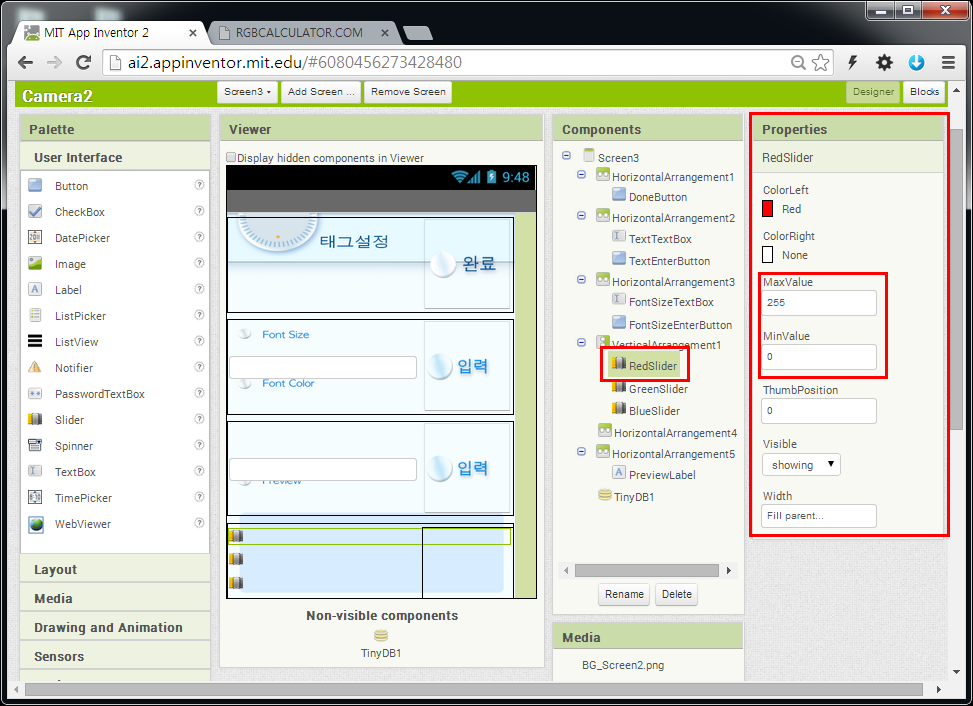
Slider에서 막대를 움직여 양을 조절합니다. 이 막대의 위치를 ThumbPosition이라고 합니다.
ThumbPosition이 가질 수 있는 값의 크기는 최대(MaxValue) 255, 최소(MinValue) 0이 되야합니다.
MinValue 아래의 ThumbPosition의 숫자 의미는 처음 시작했을 때 ThumbPosition의 기본값을 의미합니다.

자 이제 블록을 만들어 봅시다.
Slider의 값이 바뀔 때마다 색을 바꿀 수 있도록 “when Slider.PositionChanged” 블록 안에 색을 만들고
바로 미리보기에 적용할 수 있도록 설계를 합니다.
순서는 다음과 같습니다.
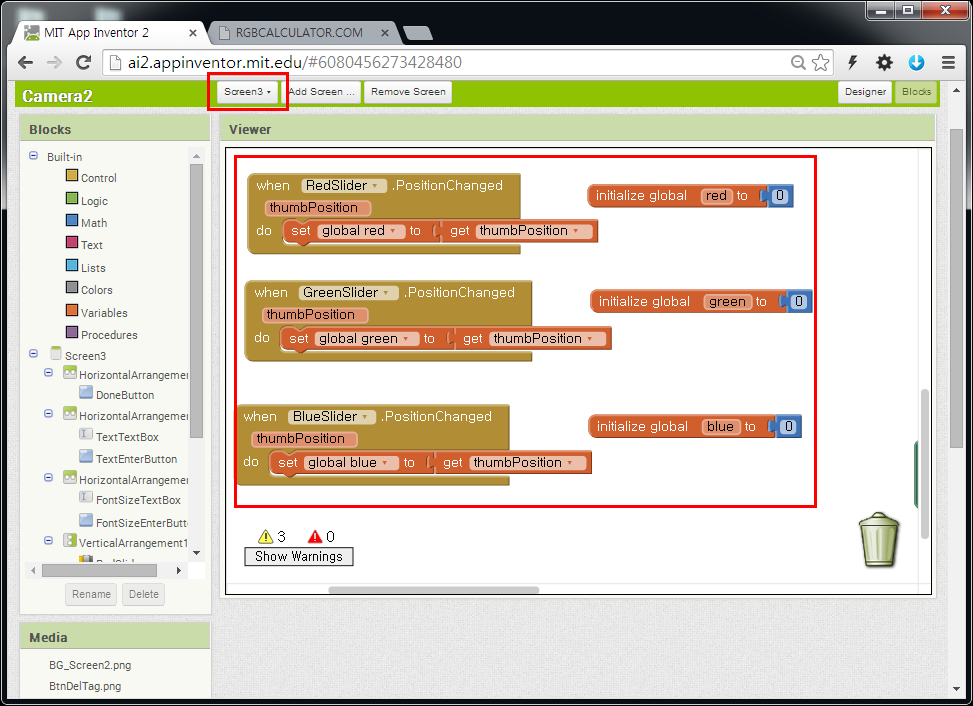
1. 슬라이더가 3개 이고 각각 빨강, 초록, 파랑 3색의 양을 결정하여 공유합니다. 그렇기 때문에
전역변수(global variable)를 사용하여 슬라이더 각각의 ThumbPosition의 숫자를 저장하여, 공유 할 수 있도록 합니다.
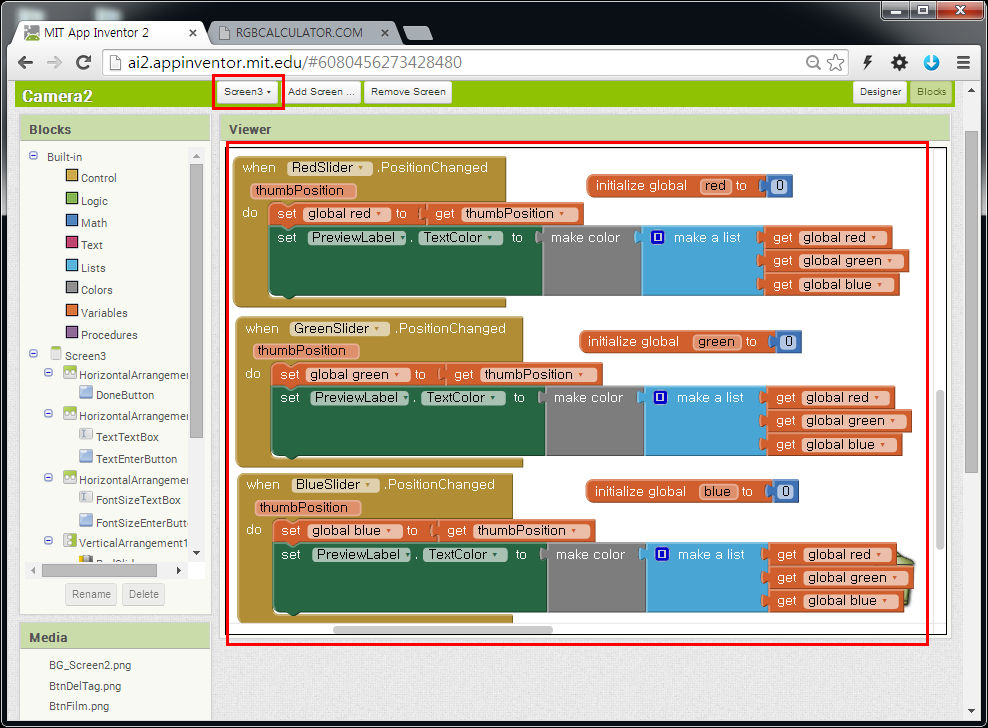
2. 전역변수에 저장된 값을 사용하여 색을 만들고
3. 미리보기(PreviewLabel)에 적용합니다.


자 이제 글 추가, 사이즈 및 색 지정, 미리보기까지 다 완성하였습니다.
방금 Screen3에서 만든 글귀를 Screen2에 전달하는 과정을 만들러 갑시다~